<전체 시리즈 목차>
2022.05.15 - [기타/Django] - [Practical Django] 들어가며
2022.05.15 - [기타/Django] - [Practical Django]01. 데이터분석가를 위한 웹의 이해
2022.05.15 - [기타/Django] - [Practical Django] 02.Django설치 및 기본 구조의 이해
2022.05.15 - [기타/Django] - [Practical Django] 03. 웹의 작동방식과 같이 이해하는 URLconfig
이번 챕터의 목적은 가상환경에 django를 설치 후 Django 개발의 가장 첫 단계인 프로젝트와 앱을 생성하고 Django의 구조에 대해서 이해하는 것을 목적으로한다.
지금은 그대로 따라하는 단계이고 각 단계에서 왜 이러한 과정을 진행하는지 이해되지 않는 것이 당연하다. 각 단계와 과정별 설명은 한번 프로세스를 경험한 이후에 천천히 진행할 예정이기 때문에, 신경쓰지말고 우선 프로젝트+웹앱을 만들도록 하자
(1) Python 가상환경이 필요한 이유
파이썬 라이브러리들은 서로 의존적인 특성을 갖고 있다. 만약 A라는 라이브러리가 설치돼있고 A라는 라이브러리는 numpy 1.1버전에서만 구동될수도 있다고 해보자. 하지만 B라는 라이브러리는 numpy 2.1버전에서만 구동된다면, B라는 라이브러리를 새로 설치할 경우 자동으로 기존 numpy1.1버전을 제거하고 2.1버전을 새로 설치할 것이다. 이렇게 되면 A라는 라이브러리는 1.1버전을 필요로 하기 때문에 더이상 사용이 어렵게 된다.
이러한 라이브러리간 의존성으로 인해 기본 anaconda 혹은 pure python에 몰아서 설치하다보면 어느날 정상적으로 작동하던 패키지들이 서로 꼬이게 될것이다. 따라서 프로젝트마다 가상환경을 통해서 개별 프로젝트마다 설치하는 것을 권장한다.
조금 더 확장하여 특히 Django를 사용하는 웹프로젝트의 경우 구현과 공유, 버전관리 등이 중요한데 이러한 부분들의 가장 기초가 같은 환경이라는 전재이다. 만약 내가 1주전에 개발한 코드지만 환경이 바뀌어 오늘 돌아가지 않는다면 곤란할 것이다. 혼자서도 작업하는데, 여럿이서 작업한다면 상황은 더 좋지 않을것이다. 이외에도 여러 이유가 있겠지만 프로젝트 1개당 기본 1개의 가상환경을 만들어서 작업하는 방식을 추천한다.
(2) 가상환경 생성 & 생성한 가상환경에 Django 설치하기
우리는 web_project 이라는 이름의 python3.8 가상환경을 만들 예정이다. 터미널에 아래명령어를 입력하여 생성하도록하자. 성공적으로 생성하였다면, source [가상환경 경로]/bin/activate 명령어로 가상환경을 활성화 할 수 있다.
(윈도우환경의 경우 맥환경과는 다른 별도 명령어를 입력해야 하며 이는 하단의 [ WINDOWS OS ]를 참고하여 확인 할 수 있다)
🌊 기본 파이썬 환경과 가상환경의 구분은 터미널(혹은 CMD)의 괄호를 통해 구분할 수 있다.
만약 가상환경이 활성화 되어 있다면 (가상환경명)$ 혹은 (가상환경명)> 처럼 가상환경명이 표시될 것이다.
01. 가상환경을 위한 virtualenv 설치하기
# Terminal[OSX]
# virtualenv 설치
$ pip install virtualenv
# 가상환경 생성
# 현재 디렉토리에서 venv 디렉토리 안에 python3.8 버전의 가상환경파일 생성
$ virtualenv --python=3.8 ./venv
# 생성한 venv 가상환경 활성화하기
$ source venv/bin/activate
# 정상적으로 활성화 되면 아래와 같이 $ 앞에 가상환경명인 (venv)가 생성된다.
(venv)$
# CMD[Windows]
# virtualenv 설치
> pip install virtualenv
# python -m venv <경로>\\<이름> 으로 가상환경을 생성할 수 있다.
# 또는 virtualenv <경로>\\<이름> 으로 가상환경을 생성할 수도 있다.
# 현재 디렉토리에서 venv 디렉토리 안에 python3.8 버전의 가상환경파일 생성
> virtualenv --python=3.8 ./venv
# 생성한 venv 가상환경 활성화하기
> call ./venv/Scripts/activate
# 정상적으로 활성화 되면 아래와 같이 > 앞에 가상환경명인 (venv)가 생성된다.
> (venv) >
02. django 프로젝트 시작하고 앱 생성하기
방금 위에서 생성한 가상환경에 pip를 통해 django를 설치한다.
# Terminal[OSX]
# django 3.2 버전 설치
$ (venv) > pip install django==3.2
# CMD[Windows]
# django 3.2 버전 설치
> (venv) > pip install django==3.2
03.Django의 첫단계 프로젝트 생성하기
django는 프로젝트-앱의 구조로 웹애플리케이션을 개발 구조를 갖는다.
프로젝트란 라이브러리의 개념으로 django로 개발한 모든 정보 및 코드가 존재하는 디렉토리를 의미한다. [1] 앱은 프로젝트 내의 특정 기능을 담당하는 모듈의 개념이다.[2]
사실 이러한 개념은 이미 익숙한 개념이다. matplotlib라는 라이브러리 안에 pyplot, pylab등 여러 모듈이 존재하고 matplotlib라는 라이브러리가 django에서는 프로젝트고, pyplot, pylab같은 하위 모듈의 개념이 django에서는 앱과 동일한 개념이다.
프로젝트와 앱에 대한 설명은 여기서 마무리하고 실제 practical_django 라는 이름의 django 프로젝트와 blog앱을 생성하여 세부 django의 구조를 확인해보자.
STEP01 : 프로젝트 생성하기
프로젝트 생성은 django-admin startproject [프로젝트명] 명령어를 통해 생성가능하며, 필자의 경우 practical_django라는 이름의 프로젝트 생성을 위해 아래와 같이 터미널에 명령어를 입력했다.
# practical_django라는 이름의 django프로젝트 생성.
(venv)$ django-admin startproject practical_django
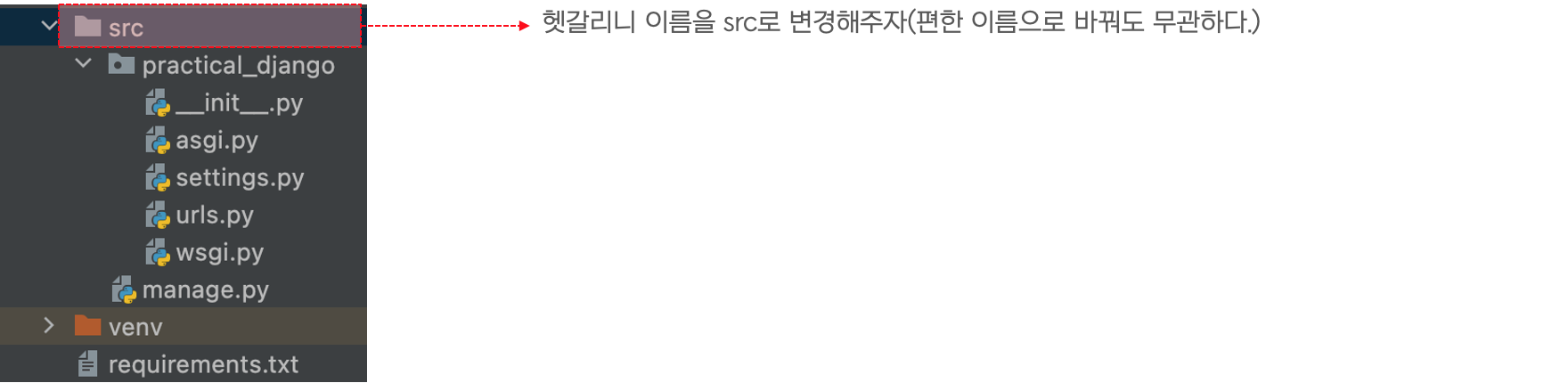
프로젝트를 생성하면 아래와 같이 practical_django라는 디렉터로가 생성되는것을 알 수 있다.

- 프로젝트 루트 디렉토리 : 프로젝트의 모든 사항이 저장되는 루트디렉토리로 이름을 변경해도 무관하다.
- 프로젝트 설정 디렉토리 : 프로젝트단의 설정이 존재하는 디렉토리로 설정한 프로젝트명으로 동일한 디렉토리명으로 생성되며, 해당 이름을 변경할 경우 연관되는 모든 파일의 이름을 변경해줘야 하기때문에 이름을 변경하지 않는것을 추천한다.
⚠️ 프로젝트 루트 디렉토리의 경우 프로젝트 설정 디렉토리와 이름이 같아 헷갈리기 때문에 아래와 같이 src로 변경 해주자.

STEP02 : 앱 생성하기
아래 명령어를 통해 practical_django 프로젝트 하위 blog라는 이름의 앱을 생성하자. 앱 생성은 python manage.py startapp [앱이름]으로 생성가능하다.
# manage.py라는 python스크립트를 통해서 앱생성을 할 수 있기 때문에 manage.py파일이 있는 프로젝트 루트 디렉토리인 src로 이동한다.
(venv)$ cd src
# manage.py를 통해서 blog라는 이름의 앱 생성.
(venv)$ python manage.py startapp blog
manage.py 는 django 앱생성, 관리자생성, DB마이그레이션 등 django의 프레임워크 기능을 활용하고 컨트롤 할 수 있는 커맨드라인 유틸[3] 로 manage.py는 우리를 도와주는 비서나 행동대장 쯤으로 생각하면 된다.
🦜 Q) 왜 python manage.py를 사용하나요? 그리고 startapp 이라는 명령어를 써야하나요? 이런것을 모두 외워야 할까요? A) 이 질문에 대한 답을 직접적으로 하기 전에 웹 프레임워크를 학습한다는 것, 더 나아가 언어를 학습한다는 것에 대한 이야기를 해보려고 합니다.
사실 왜 파이썬은 print라고 함수를 정했을까? 왜 show라고 안했을까? 와 같은 의문입니다. 답은 심플합니다. 그냥 만든 사람이 이렇게 만들었기 때문입니다. 다만 마음대로 만든것이 아니고 표준화를 위한 최소한의 가이드라인이 존재하여 이를 참고하여 만들게 됩니다.
이러한 의문과 혼란은 낯설기 때문이며, 필자도 python을 처음 학습할때, django를 처음 학습할 때, 모두 겪었던 과정입니다. 웹프레임워크와 언어를 학습한다는 것은 웹프레임워크의 방식과 언어의 개발방식을 공부한는 것이기 때문에 익숙해지면 자연스래 사라지는 혼란들입니다. 일단 한줄이라도 더 사용해가며 익숙해지기 바랍니다.
추가로 모든것을 외워서 사용하는 개발자는 거의 없습니다. 공식 레퍼런스, 구글링을 통해서 모두 개발을 에 참고하여 사용중에 있습니다. 결국 어떤 개발을 위해 내가 어떻게 개발을 해야할지 밑그림을 그릴 줄 아는 것이 중요하지 얼마나 외워서 코딩할 수 있는 능력이 중요한것은 아닙니다.
STEP03 : 첫번째 프로젝트와 앱을 구동해보기
웹 애플리케이션은 DB에 필요한 정보를 정의하고 저장한 후 이를 서비스에 활용하는것이 일반적이다. 물론 django도 이렇게 DB를 통해 웹 앱을 구동하고 서비스하는 구조를 갖는다. 다만 django를 사용하면 복잡한 과정을 명령어 한줄로 해결할 수 있다.
기본적으로 django의 프로젝트를 빌드하기 위해서는 python manage.py makemigrations 명령어를 통해서 기존 DB에 대한 변경 수정을 등록하고, python manage.py migrate를 통해 DB에 적용하고 필요한 테이블, 내용 설정 작업이 필수적으로 진행돼야 한다.
# 마이그레이션 작업 정의 후 등록
(venv)$ python manage.py makemigrations
<결과>
최초 등록의 경우 변경사항이 없기때문에 아래와같이 변경할 내용이 없다는 메시지를 보여준다.
No changes detected
아래와 같이 실제 마이그레이션을 진행해보자.
# DB마이그레이션 진행
(venv)$ python manage.py migrate
<결과>
최초로 마이그레이션 될때, 아래와 같이 여러 테이블이 생성되고 DB에 적용되는것을 확인할 수 있다. 잘 보면 아래 사용자 인증과 관련하여 auth, admin과 같이 사용자가 사실은 정의해줘야했을 작업들을 django가 알아서 진행하는것을 알 수 있다.(이런 부분이 웹 프레임워크를 사용하는 장점이다.)
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying sessions.0001_initial... OK
마이그레이션까지 성공적으로 진행했다면, 아래 명령어를 통해 웹 애플리케이션을 빌드해보자.
# runserver 명령어를 통해 django 프로젝트 deployment
(venv)$ python manage.py runserver
<결과>
http://127.0.0.1:8000/ 라는 주소로 우리의 첫번째 프로젝트가 빌드된것을 확인할 수 있다. 브라우저에서 http://127.0.0.1:8000/ 를 접속해보자.
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
May 07, 2022 - 07:22:19
Django version 3.2, using settings 'practical_django.settings'
Starting development server at <http://127.0.0.1:8000/>
Quit the server with CONTROL-C.
아래와 같은 화면이 나올경우 정상적으로 가동된 화면임.

이번 챕터를 통해서 django가 라이브러리-모듈의 개념인 프로젝트-앱의 구조를 갖는부분과 어떤 흐름으로 웹 애플리케이션이 개발되는지 개괄적으로 살펴보았다. 다음 챕터부터는 본격적으로 django의 세부 개념들에 대해서 학습해보자.
🦜 <Django vs Flask> Python을 통해 웹 애플리케이션을 개발하는 라이브러리에는 Django와 Flask 두 양대산맥이 존재한다. 둘다 많이 사용되고, 각 목적에 강점이 존재하여 어떤게 우열이 있다고 보기는 어렵다. 따라서 각 목적에 맞게 선택하여 활용하며 된다.
Django는 하나의 프로젝트 내에 여러 웹 애플리케이션을 관리하고 개발하는데 유리하고, 이에 맞춰 대부분의 기능들이 프레임워크내에 존재하여 개발시 간편하다는 장점이 있다. 반면 이를 위해 프레임워크 기능에 개발의 방향성이 종속되는 부분이 많으며, 복잡하다는 단점이 있다.
반면 flask는 단일 애플리케이션을 빠르게 개발하는데 강점이 존재하고 그만큼 구조 및 학습이 굉장히 간단하다 대신 Django만큼 다양한 기능은 지원하지 않으며, 필요한 기능 대부분을 직접 개발해야한다(단 flask를 위한 대부분의 기능들은 확장라이브러리로 존재한다.)
참고 및 인용
1 : 원문은 “프로젝트란 장고 인스턴스에 대한 모든 설정을 담은 파이썬 패키지 – 디렉토리 또는 코드” 이며 설명이 다소 처음 django를 다루는 사람입장에서는 어려울 수 있어 수정하였음. (https://docs.djangoproject.com/ko/4.0/glossary/#term-project)
2 : 만들면서 배우는 웹 개발 A to Z 장고 + 부트스트랩 파이썬 웹 개발의 정석(2022), 140p, 이지스퍼블리싱,이성용,김태곤 에서 인용함.
3 : django 공식홈페이지에서 참고 및 인용함 (https://docs.djangoproject.com/ko/4.0/intro/tutorial01/)
4 : migrations, migrate에 대한 정의. django공식홈페이지에서 참고함 (https://docs.djangoproject.com/en/4.0/topics/migrations/)
'기타 > Django' 카테고리의 다른 글
| [Practical Django] 03. 웹의 작동방식과 같이 이해하는 URLconfig (0) | 2022.05.15 |
|---|---|
| [Practical Django]01. 데이터분석가를 위한 웹의 이해 (0) | 2022.05.15 |
| [Practical Django] 들어가며 (0) | 2022.05.15 |


댓글