<전체 시리즈 목차>
2022.05.15 - [기타/Django] - [Practical Django] 들어가며
2022.05.15 - [기타/Django] - [Practical Django]01. 데이터분석가를 위한 웹의 이해
2022.05.15 - [기타/Django] - [Practical Django] 02.Django설치 및 기본 구조의 이해
2022.05.15 - [기타/Django] - [Practical Django] 03. 웹의 작동방식과 같이 이해하는 URLconfig
들어가며
필자가 처음 Django를 처음 공부할때 왜 URL, View, Model로 파일을 나눠서 동작하게 하는지, 왜 어떤 글에는 class방식을 로드해서 사용하는지, 정해진 이름으로만 구현을 해야하는지 등이 django를 공부하는데 어려움이 있었다.
Django라는 프레임워크에 익숙해진 지금 내가 겪었던 어려움을 분류해보면 웹의 전체적인 작동흐름에 대해 몰라서 발생한 어려움, 웹프레임워크라는 개념에 대해 익숙하지 않은것, 2가지 어려움으로 분류할 수 있을것 같다.
돌아보면 만약 웹과 프레임워크에 대해서 알고 django에 대해서 살펴봤다면 더 수월했지 않을까 하는 생각이 있다. 따라서 이번 챕터는 본격적으로 django를 공부하기 앞서 웹의 작동원리와 흐름에 대해 분석가가 알아야할 부분들을 다루고 웹프레임워크라는 것이 어떤것인지 살펴보도록한다.
01. 웹(Web)이란 무엇일까?
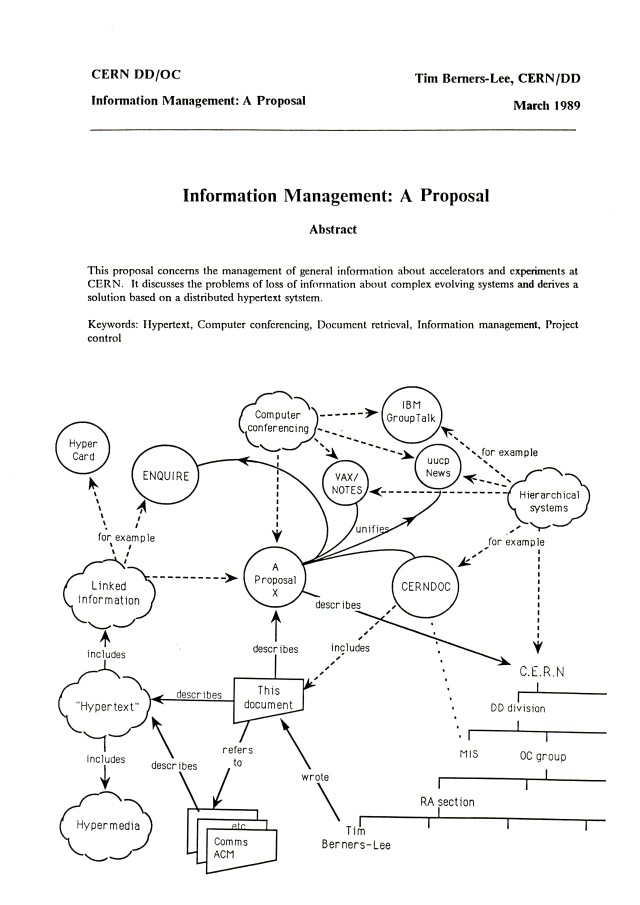
웹(web)은 1989년에 유럽 입자 물리 연구소(CERN) 소속 과학자인 팀버너리가 여러 과학자 및 소속기관과 편리하게 정보교환 하기 위해 개발한 WWW(World Wide Web)이란 이름의 인터넷 서비스중 한가지이다. 오늘날 인터넷=웹이 아닌가? 할 수 있지만, 엄밀하게 인터넷은 통신망을 의미하고 웹이란 인터넷을 이용한 하나의 서비스일 뿐이다.
당시 CERN는 약 100개국 17,000명 이상의 연구자들과 협력을 진행했는데 지금처럼 zoom이나 teams, 카톡처럼 커뮤니케이션이 편리한 시대도 아니었고, 각국의 연구자들과 연구 성과에 대한 공유, 협력은 여간 까다로운것이 아니었다. 따라서 공통의 공간에서 정보를 교환할 수 있는 서비스가 필요했고, 인터넷을 통해 HTML하이퍼텍스트 문서를 통해 정보를 공유하는 the World Wide Web 이라는 서비스를 제안하고 개발하면서 오늘날 HTML을 통해 웹페이지를 개발하고 브라우저를 통해 페이지를 제공하는 웹서비스가 탄생하게 된다.


당시 팀 버너스가 1990년에 제안하고 개발하였던 부분들을 크게 4가지로 분류할 수 있다[1]. 시대의 흐름에 따라서 지금과는 다른 부분이 있지만 아래 4가지 틀에서 오늘날의 웹이 작동하는 원리임에는 변함이 없다.
- 하이퍼텍스트 문서를 표현하기 위한 텍스트 형식의 하이퍼텍스트 마크업 언어 (HTML)
- 문서 같은 것을 교환하기 위한 간단한 프로토콜인 하이퍼텍스트 전송 프로토콜 **(HTTP)
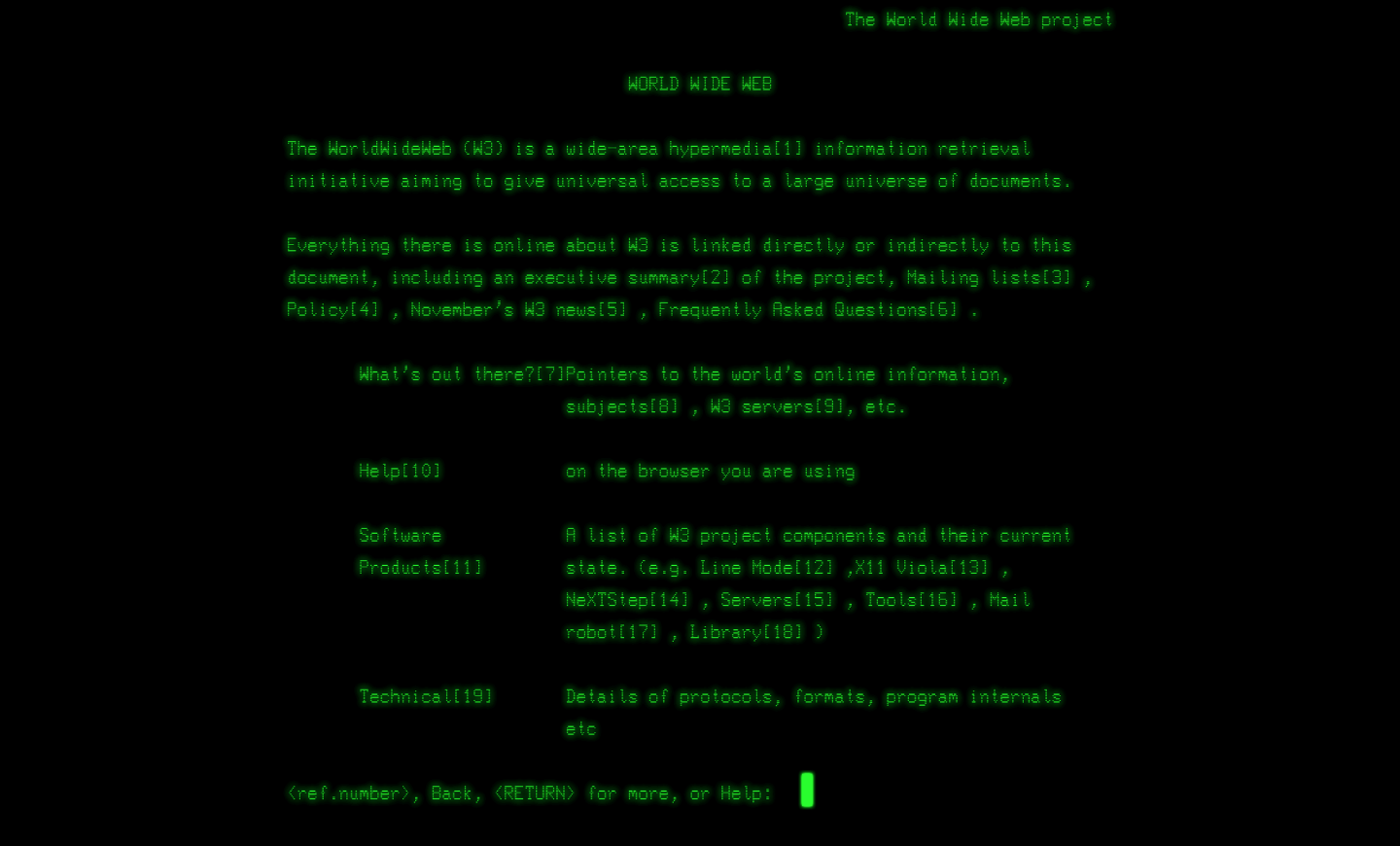
- 문서를 디스플레이(혹은 수정)하기 위한 클라이언트인 월드 와이드 웹(WorldWideWeb)이라고 불리는 첫번째 브라우저.
- 문서에 접근하도록 해주는, httpd의 초기 버전
02. HTML (Hyper Text Markup Language)
HTML이란 하이퍼텍스트문서를 통해 텍스트와 미디어를 표현하는 마크업 언어이다. HTML은 <h1>Hello world!</h> 와 같이 표현하려는 내용을 태그(Tag)라고 사전에 문서의 정보구조로 둘러쌓아(Mark-up) 정보를 구조적으로 표현하게하는 언어를 의미한다. 해당 부분은 HTML에 대한 세부적인 부분은 HTML관련 도서나 강의에서 공부하길 바라며 해당 문서에서는 다루지 않는다.
03. 웹은 어떻게 작동할까? HTTP 프로토콜
이제 우리는 웹이 HTML을 통한 웹페이지를 통해 정보를 교환하는 서비스임을 알았다. 그렇다면 웹은 어떤 과정을 통해서 작동할까? 네이버에 접속하기 위해 우리는 브라우저 주소창에 www.naver.com 를 입력한다. 그렇다면 크롬과 같은 브라우저는 네이버의 메인홈페이지를 우리에게 제공해준다.

굉장히 간단하지만 그 속에는 보이지 않는 몇가지 과정들이 존재한다.
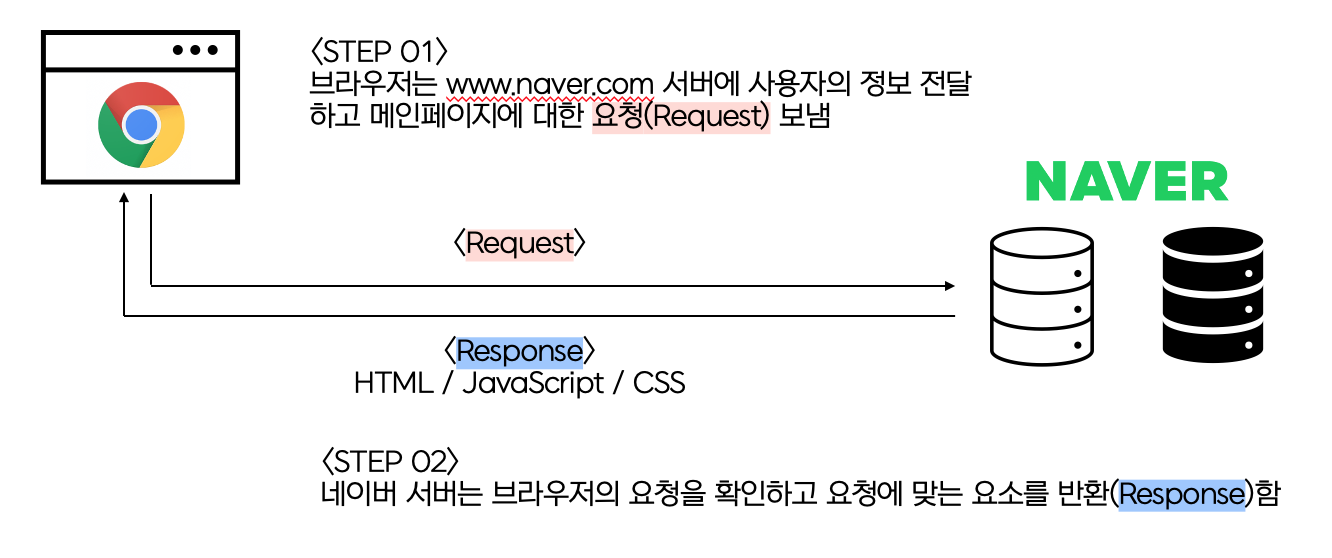
(1) HTTP프로토콜 : 요청과 반환(Request & Response)
우리가 브라우저 주소창에 www.naver.com을 입력하여 엔터키를 누르는 순간 브라우저는 www.naver.com에 해당하는 네이버 웹서버에 사용자의 정보와 메인홈페이지의 HTML페이지를 요청한다.
네이버 웹서버는 브라우저가 보낸 정보와 요청을 검토하고 정상적인 접근으로 판단하면 메인홈페이지의 HTML페이지를 전송해주는데, 이러한 브라우저(클라이언트)의 요청을 HTTP Request(요청)이라 하고 서버측이 요청에 대한 응답메시지와 HTML페이지를 전송하는것을 HTTP Response(응답)이라 한다.

이처럼 웹은 클라이언트에서 전송되는요청(Request)과 서버(호스트)에서 전달하는 메시지인 응답(Response)이라는 규약(프로토콜)을 통해 하이퍼텍스트를 교환하는 프로세스를 갖고 있고 이러한 규약을 HTTP(Hyper Text Transfer Protocal)프로토콜 이라 한다[2].
🦜 프로토콜 프로토콜은 컴퓨터 내부에서, 또는 컴퓨터 사이에서 데이터의 교환 방식을 정의하는 규칙 체계이다.[3]
브라우저를 통한 시각적 과정 대신 터미널(or cmd)의 curl이라는 라이브러리를 통해 우리가 어떤 요청을 전달하고 웹서버로부터 응답받게 되는지 확인해보자.
curl -vs <https://www.naver.com> 2>&1 | sed '/^* /d; /bytes data]$/d; s/> //; s/< //'
💡 curl는 commend line이나 스크립트에서 데이터를 교환(통신)을 위한 라이브러리로 설치되어 있지 않다면 설치가 필요하다.
* curl 공식 홈페이지 : https://curl.se
curl
command line tool and library for transferring data with URLs (since 1998) Time to donate to the curl project? Everything curl is a detailed and totally free book that explains basically everything there is to know about curl, libcurl and the associated pr
curl.se
GET / HTTP/1.1
Host: www.naver.com
User-Agent: curl/7.78.0
Accept: */*
HTTP/2 200
server: NWS
date: Sat, 30 Apr 2022 09:08:18 GMT
content-type: text/html; charset=UTF-8
...<중략>
</h1>
</div>
<div class="service_area">
<a id="NM_set_home_btn" href="https://help.naver.com/support/welcomePage/guide.help" class="link_set" data-clk="top.mkhome">네이버를 시작페이지로</a>
<i class="sa_bar"></i>
<a href="https://jr.naver.com" class="link_jrnaver" data-clk="top.jrnaver"><i class="ico_jrnaver"></i><span class="blind">쥬니어네이버</span></a>
<a href="https://happybean.naver.com" class="link_happybin" data-clk="top.happybean"><i class="ico_happybin"></i><span class="blind">해피빈</span></a>
</div>
<후략>우리는 단순히 www.naver.com이라는 주소만 입력했지만, 우리가 눈으로 보지 못하는 뒷단에서는 생각과는 달리 정보들이 오가는것을 알 수 있다. 간단하게 체크해보면
- User-Agent: curl/7.78.0 : curl 7.78.0버전을 통해서
- Host : [www.naver.com](<http://www.naver.com>) : www.naver.com으로
- GET : GET 타입의 요청을 보냄
이러한 요청을 host인 www.naver.com으로 전송하면, 네이버 서버는 HTTP/2 200 이라는 코드를 포함하여 www.naver.com 요청에 대응하는 response인 html코드를 아래와 같이 response한다.
HTTP/2 200
server: NWS
date: Sat, 30 Apr 2022 09:08:18 GMT
content-type: text/html; charset=UTF-8
...<중략>
</h1>
</div>
<div class="service_area">
<a id="NM_set_home_btn" href="https://help.naver.com/support/welcomePage/guide.help" class="link_set" data-clk="top.mkhome">네이버를 시작페이지로</a>
<i class="sa_bar"></i>
<a href="https://jr.naver.com" class="link_jrnaver" data-clk="top.jrnaver"><i class="ico_jrnaver"></i><span class="blind">쥬니어네이버</span></a>
<a href="https://happybean.naver.com" class="link_happybin" data-clk="top.happybean"><i class="ico_happybin"></i><span class="blind">해피빈</span></a>
</div>
<후략>curl라는 에이전트는 text/html 형태의 response를 시각적으로 랜더링해주지 않기 때문에 날것 그대로의 response가 텍스트형태로 노출되고 있는것을 알 수 있다.
04-01. 클라이언트 사이드 프로그래밍 vs 서버 사이드 프로그래밍
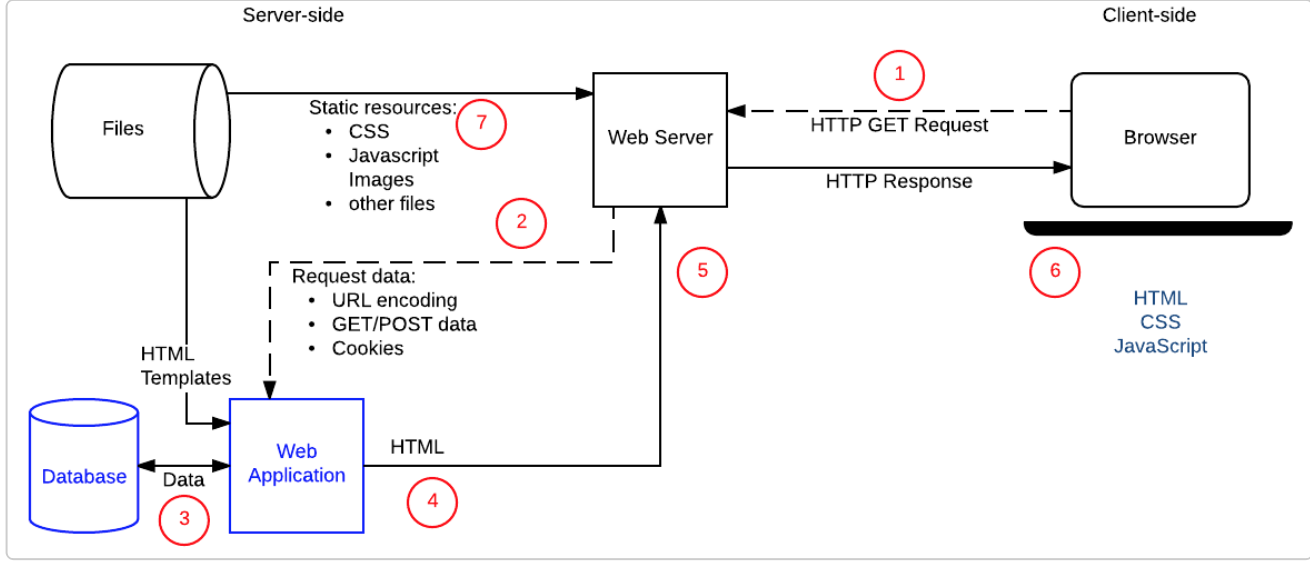
아래는 우리가 그간 학습한 웹의 흐름을 한눈에 도식화한 그림이다. 숫자에 맞춰 그간 학습한 부분을 정리해보자.

1번 : Request 클리이언트에서 Get이라는 Request를 웹서버에 보낸다.
2/3/4/5번 : 요청을 받은 웹서버는 서버단에서 개발된 부분에 맞게 요청을 처리하고 최종적으로 클라이언트에게 HTML/ CSS/JavaScript 페이지를 Response한다.
이때, 우리가 웹서버로부터 응답받는 내용은 멋들어진 이미지 형태의 웹페이지가 아닌, HTML/CSS/JavaScript코드다. 때문에 브라우저와 같은 클라이언트는 HTML문서를 시각적으로 변환(랜더링)해야 한다. 이러한 응답결과인 HTML/CSS/JavaScript가 실행되는건 사용자의 클라이언트고(그림의 6번) 클라이언트단에서 실행되는 스크립트를 개발하는 것을 클라이언트 사이드 프로그래밍이라고 한다.
🦜 <클라이언트 사이드 프로그래밍> 브라우저에서 실행되는 코드는 client-side code라고 알려져 있습니다. client-side code의 주 관심사는 렌더링된 웹페이지의 모양과 행동을 개선시키는 것 입니다. 이것은 UI 구성 요소 선택 및 스타일 지정, 레이아웃 만들기, 탐색, 양식 유효성 검사 등을 포함 하고 있습니다. 클라이언트 측 코드는 HTML, CSS, 그리고 JavaScript로 작성됩니다— 이것들은 웹 브라우저 안에서 실행되고 기본운영체제와 연결되지 않거나 아주 약간 연결 됩니다(파일 시스템의 연결의 제한이 포함 되어 있습니다)[4].
반면 서버 사이드 프로그래밍은 웹서버 내에서 실행되는 스크립트를 개발하는 프로그래밍으로 브라우저의 요청에 대한 응답으로 어떤 컨텐츠를 어떻게 반환하는지, 데이터 및 요청의 유효성 검사, 데이터 저장 및 검색을위한 데이터베이스 사용, 필요에 따라 올바른 데이터 전송과 같은 작업을 처리하는 것을 포함하는 개발이다. 즉 그림의 2~5번,7번을 위한 서버 내 개발을 의미한다.
두 가지중에 무엇이 중요하고 어려운지에 대한 우열은 가릴 수 없다. 각기 역할이 다르고 둘다 핵심적인 기술이다. 또한 하나만 해야하는가에 대한 부분에 대한 대답또한 No이다. 현재 웹개발자들은 대부분 둘다 할 수 있고, 프론트냐, 백앤드냐 어떤 부분에 특화되어 전문성 있게 일하냐의 차이이다.(적어도 내가 만난 웹 개발자들은 모두 할 줄 알았다.)
05. 서버 사이드 개발을 더 쉽게 웹 프레임워크 (Server side web frameworks)
서버사이드 프로그래밍은 사실상 클라이언트 사이드 개발 외의 모든 개발이라고 봐도 좋은데, 설명만 들어도 골치가 아프다. 범위가 너무 넓고 이것저것 챙겨야할게 많아 보이기 때문이다. 사용자의 요청의 유효성을 판단하고, 어떤 응답을 내보낼것인지, DB를 연결하는것 보면 DB도 알아야 할것 같고 등등 범위가 상당히 넓어보인다.
🦜 DB를 관리하는건 DBA의 영역이다. 프로젝트 규모에 따라 다르지만 일반적으로 데이터베이스 시스템 자체의 관리는 별도 DBA의 영역이고, 서버사이드 개발자(백앤드)는 이 DB를 웹 애플리케이션과 연결하고 애플리케이션에서 잘 사용할 수 있도록 개발하는 사람이다.
이러한 부분을 미리 구현해 놓아 쉽게 사용할 수 있도록 하는 것이 서버사이드 웹 프레임워크이다.(흔히 웹프레임워크라고 부른다) Django는 이러한 웹프레임워크의 한 종류고 웹 프레임워크를 설명하는데 가장 좋은 방법이 밀키트지 않을까 한다.
밀키트란 식사를 의미하는 meal 과 묶음을 의미하는 kit의 합성으로 특정 요리에 필요한 재료와 양념이 1차적으로 다듬어져 구성 반조리 구성품이다. 물론 밀키트를 통해서 요리를 하지 않더라도, 직접 재료를 구매해서, 다듬고, 준비하여 요리할 수 있으나 그 간편함의 차이와 각종 쉐프들의 레시피대로 개발할 수 있는 효율성을 주는데, 이러한 밀키트의 특성과 웹프레임워크는 참 닮았다.
웹프레임워크는 웹 애플리케이션 개발을 위한 필요한 데이터베이스 연동, 템플릿 형태의 표준, 세션 관리, 코드 재사용 등을 구성요소로 미리 구성해둬 쉽고 빠르게 웹사이트를 개발할 수 있도록 도움을 주는 프레임워크이다.
지금은 모두 이해하지 않아도 좋다. 단지 이러한 부분들이 웹프레임워크에 있구나 하고 생각하면된다.
06. 웹 프레임워크 Django 를 학습한다는것은?
웹프레임워크는 웹 개발의 효율성을 보장한다는 장점이 있고, 어떤 웹프레임워크를 쓰냐의 부분이지 웹 애플리케이션을 서비스하는데, 웹프레임워크를 사용하면 안된다는 말은 들어보지 못했다. 이러한 편함의 대신 웹프레임워크의 구현방식과 사용법을 공부해야한다는 과제가 남는다.
밀키트의 경우 고기를 얼마나 구워야 하는지, 조리 순서는 어떻게 될지 정해져 있고 이 프린팅된 레시피를 통해 요리를 하게 된다. 이처럼 django 또한 이미 구현된 서버 사이드 프로그래밍을 제어할 수 있도록 기능을 사용하고 개발하는 방법을 배워야한다.
예를 들어 django는 프로젝트를 생성하고 각 프로젝트에 대한 모든 세팅을 settings.py에서 진행하고 웹앱을 따로 개발하고 각 앱의 URL과 VIEW, Model을 개별로 개발하고 진행하곤 하는데 이러한 개발 흐름과 각 개발시 필요한 개발 디자인 패턴, Django에서 각기능에 대한 제어를 위한 함수등 을 학습하는게 django를 개발하는것이다.
Django를 학습하다보면, 왜 이건 이렇게 해야할까? 하는 의문이 들 수 있다. 처음 django를 배운다면 당연하게 겪는 과정으로 필자도 처음에 작동방식이나 규칙에 익숙해지기 전까지는 너무 어렵고 낯설어 몇번 포기했던 경험이 있으니, 너무 걱정할 필요가 없다! 천천히 여러 프로젝트를 따라하며 django라는 웹프레임워크에 익숙해지길 바란다.
직업 인용
[1] https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/Evolution_of_HTTP [2] https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
[3] https://developer.mozilla.org/ko/docs/Glossary/Protocol
[4] https://developer.mozilla.org/ko/docs/Learn/Server-side/First_steps/Introduction#정적_웹_사이트(static_sites)
참고
웹의 역사 : https://home.cern/science/computing/birth-web
HTTP프로토콜과 서버사이드, 클라이언트사이드에 대한 참고 : https://developer.mozilla.org/en-US/docs/Learn/Server-side/First_steps/Introduction
웹 프레임워크에 대한 정의 참고 : https://ko.wikipedia.org/wiki/웹_프레임워크
Django설치에 대한 참고 : https://tutorial.djangogirls.org/ko/django_installation/
Django소개에 대한 참고 : https://developer.mozilla.org/ko/docs/Learn/Server-side/Django/Introduction
'기타 > Django' 카테고리의 다른 글
| [Practical Django] 03. 웹의 작동방식과 같이 이해하는 URLconfig (0) | 2022.05.15 |
|---|---|
| [Practical Django] 02.Django설치 및 기본 구조의 이해 (0) | 2022.05.15 |
| [Practical Django] 들어가며 (0) | 2022.05.15 |


댓글